2004년에 웹 표준 이라는 것을 알게되고, 얼마 지나지 않아 웹 접근성이라는것도 알게되었다. 그 이후로 어떤 방법이 되었던 우리나라의 웹이 접근성이 나아지는데에 도움이 되려고, 조금이라도 노력을 해왔다고 생각을 했다.
저번주 금요일에 친한 동생인 김준극과 점심을 먹는데 옆 테이블에서 들려오는 대화에서 퍼블리셔, 접근성 표준 이런 얘기가 들리길래 조금 관심있게 들었는데… 요즘 그들이 제일 이슈가 되고있다 뭐 이런말이 들리더라…
밥을 먹는데 뭔가 감회가 새롭다고 해야하나…(난 별로 한것도 없지만…) 2004년 당시에는 웹 표준이나 접근성에 대해 말하는사람도 별로 없었고, 정말 그들만의세상이었는데… 이제 그나마 얘기가 나오는구나 생각이 들더라… 물론 웹 표준은 애플의 힘이 컷다고 하는게 부정 할 수 없는 사실이고(적어도 우리나라에선…) 접근성은 “장애인 차별금지 및 권리구제 등에 관한 법률”이 큰 역할을 해왔지만, 초기부터 많은 노력을 해왔던 분들의 땀과 노력의 결과라고도 생각을 한다.
표준에 비해 접근성은 아직 논란의 소지가 많다고 했던가… 이것 또한 시간이 해결해 주리라 생각하고 있었는데 그렇지는 않은것 같다.
나도 남들보다는 아주~~~ 조금 접근성을 접했다는 이유로 정보화 진흥원에서 웹 접근성 전문가로 활동중인데 내가 한 자문 활동이 다른 사이트에서 자신들의 묻고답하기로 변경되어 있는것을 보게 되었다.


이미지의 내용은
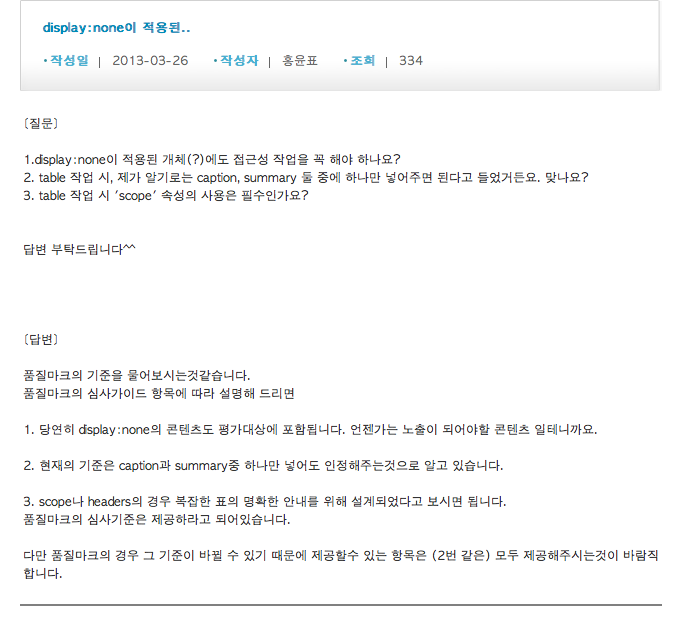
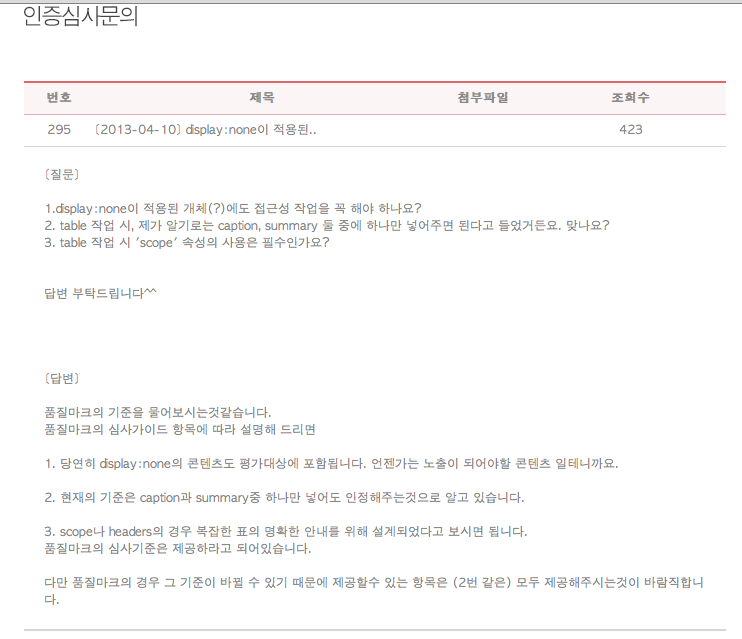
[질문]
1.display:none이 적용된 개체(?)에도 접근성 작업을 꼭 해야 하나요?
2. table 작업 시, 제가 알기로는 caption, summary 둘 중에 하나만 넣어주면 된다고 들었거든요. 맞나요?
3. table 작업 시 ‘scope’ 속성의 사용은 필수인가요?
답변 부탁드립니다^^[답변]
품질마크의 기준을 물어보시는것같습니다.
품질마크의 심사가이드 항목에 따라 설명해 드리면
1. 당연히 display:none의 콘텐츠도 평가대상에 포함됩니다. 언젠가는 노출이 되어야할 콘텐츠 일테니까요.
2. 현재의 기준은 caption과 summary중 하나만 넣어도 인정해주는것으로 알고 있습니다.
3. scope나 headers의 경우 복잡한 표의 명확한 안내를 위해 설계되었다고 보시면 됩니다.
품질마크의 심사기준은 제공하라고 되어있습니다.
다만 품질마크의 경우 그 기준이 바뀔 수 있기 때문에 제공할수 있는 항목은 (2번 같은) 모두 제공해주시는것이 바람직합니다.
로 두개의 사이트의 내용이 동일하다.
그 사이트의 인증현황을 봤더니 한국정보화진흥원이 정보문화진흥원이었던 당시의 웹접근성품질마크 1회차의 결과물이 동일하게 제공되고 있지 않은가…
웹 접근성을 잘지키려는 노력도 좋지만 그전에 다른 사이트의 내용을 가져다 쓰는것은 문제가 있지 않을까?
또한 웹 접근성을 컨설팅하는 업체들에 대한 많은 이야기들을 듣는데 그들이 컨설팅을 해주는 내용이라는게 접근성을 알고 컨설팅을 해주는것이 맞을까 할 정도로 근거없고 틀린 내용들을 많이 알려주는것을 듣게 되었다.
웹 접근성이 장차법으로 저변이 넓어진것도 사실이지만, 그에 따른 부작용도 많이 생기는것같다. 법으로 제한 되는 것 이다보니…
그것을 이용해서 사업을 하려는 사람도 많이 보이고 뭔가 한 몫을 잡으려고 하는 분들도 보이는것 같다.
물론 이 세상은 돈이 상당히 중요하고 확실히 때가 있는 사업이기 때문에 그를 이용해서 돈을 버는것은 뭐라할 생각이 없다.(나도 회사원치고는 돈을 많이 벌었으니 ㅋㅋ)
하지만 할거면 제대로 공부를 하고 열심히 누가봐도 떳떳하게 사업을 했으면 하는 바람이 있다.
내가 머리가 나빠서인지는 몰라도 웹 접근성을 나름 7년 넘게 공부하고 있는데 정말 끝이 없다. 1~2년 공부해서 사업할 수준이 되는 영역이 절대 아니다.
결론은
1. 사업을 할거면 제대로 해라. 괜히 협박이나하고 공포분위기 조장해서 될것이아니다.
수년간 보상 바라지 않고 노력해서 쌓아 올린 접근성에게 피해주지말자.
2. 접근성은 지키는것이 아니다. 사람이 다같이 함께 행복하게 살기 위한 노력이다.