뭐 이블로그에 오시는분들이야 별로없겠지만 가끔 오셔서 보시는분들에게 좀 이상한 (저는 정말 잘 보인다고 생각했지만…) 화면을 보셨을겁니다…
기존의 디자인이 이쁘긴 했었으나 화면 배색 자체가 어둡고 잘 보이지 않는것 같아 새로 작업을 하기로 마음을 먹었습니다.
그러나 시간이 잘 없으므로, 하나 하나 아침에 30분 동안만 작업을 하기로 하고, 심심 풀이로 그 과정을 단계별로 스샷을 찍어 올려볼까 합니다.
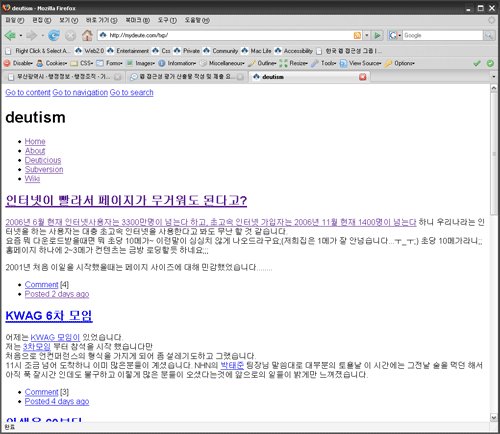
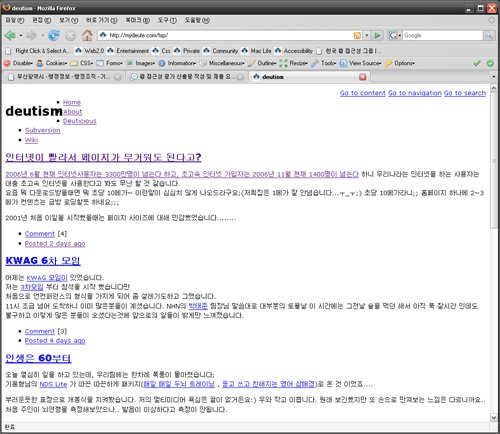
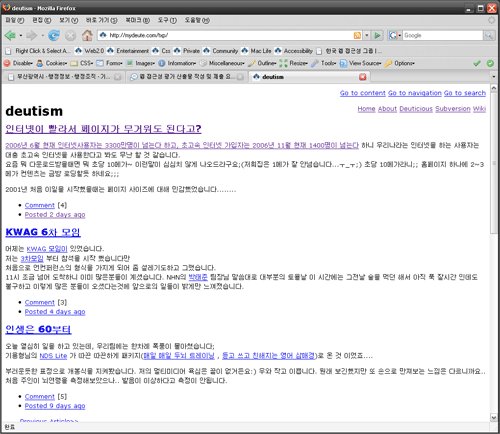
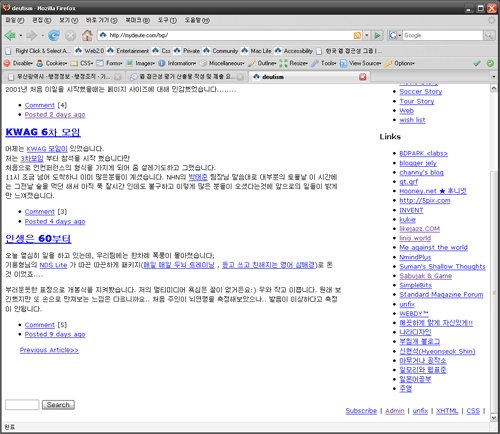
오늘은 그 첫번째 내맘대로 레이아웃 잡기!
사실 이 이후에는 별로 변할것같지는 않습니다=_=;;;;
내맘대로라고 하지만 제일 평범한 레이아웃 입니다.
작업을 진행하면서 제일좋았던것은 semantic markup이었습니다~ 제대로 되었다고는 생각하지 않지만 간결한 구조가 맘에 드네요…

참고로 한줄씩 스샷입니다.
body { font:0.8em/1.5 verdana,AppleGothic,’굴림’,’돋움’,gulim,dotum,sans-serif;}
#accessibility { float:right; }
#header { clear:both; }
#header h1 { float:left;display:block; }
#nav { float:right; }
#nav ul li {display:inline;}
#middle { clear:both; }
#content { float:left;width:70%; }
#sidebar { float:right;widht:25%; }
#footer { clear:both; }
#footertext { float:right; }
간단하죠?? 차근차근 하다 보면 그래픽 디자이너들에게도 인정받는 디자인이 나올지도ㅎㅎ
다들 재미있게 해보아요~
