제가 Opera software를 다니면서 생활에 가장 큰 변화가 생긴것은 주 브라우저가 Opera로 바뀌 었다는겁니다. 사실 Opera software를 다니면서 사용하게 된것도 크지만, 때마침 주로 사용하던 Firefox가 좀 무거워진 느낌을 받았기 때문입니다.(그냥 개인적인 생각입니다.^^; 민감하게 반응하지 마시길; )
그런데 쓰다보니 Opera Desktop Browser에는 좋은 기능들이 꽤 있는것 같더라구요. 그중에서 제가 제일 잘쓰는 기술은 검색엔진 만들기 입니다.
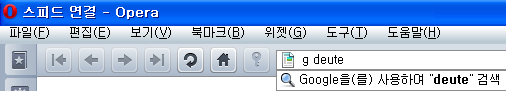
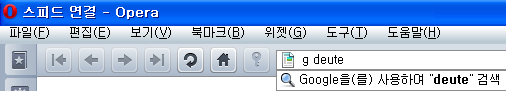
주소창에 예약어 + 검색할 string 이렇게 쓰는것이죠. 예를들어 구글에서 “deute”를 검색하고 싶다면 주소창에 “g deute” 라고 입력하면 그냥 구글에서 검색이 되는것입니다.

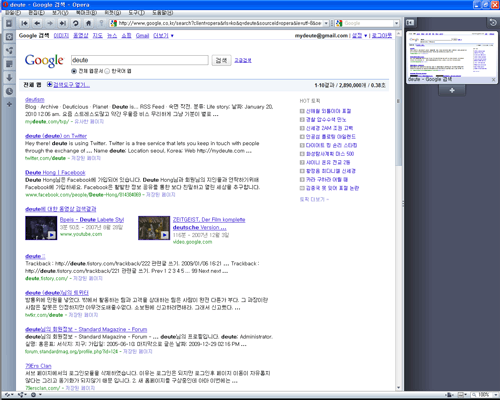
다음과 같이 구글 검색 결과 페이지로 이동이 되며 제가 입력한 deute로 검색이 되는것을 알수있습니다.

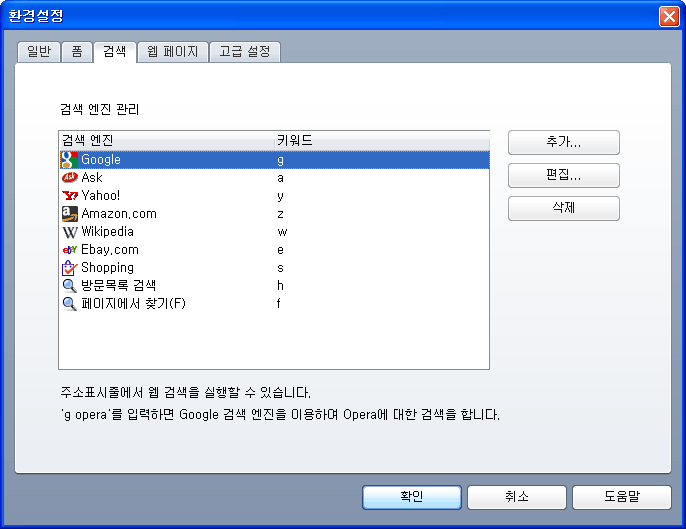
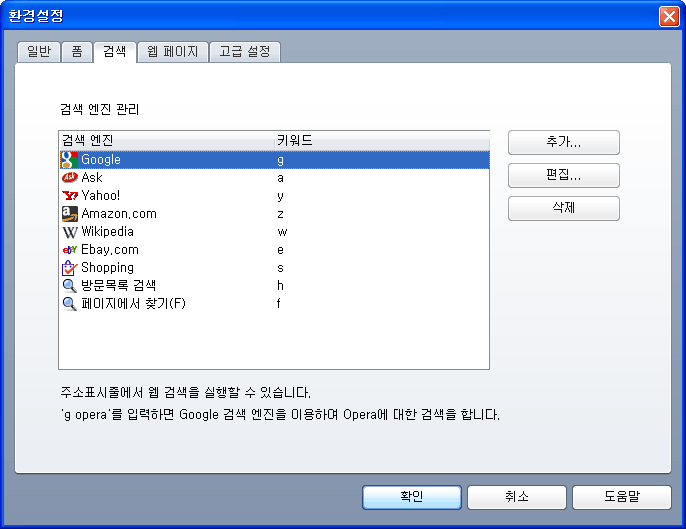
Opera Desktop Browser 10.10을 설치하면 다음과 같은 예약어가 기본적으로 구성되어 있습니다.(google, ask, yahoo!, amazon.com, Wikipedia, Ebay.com, Shopping, 방문목록에서 검색, 페이지에서 찾기)

그러나 사실 저중에 제가 쓰는건 google이랑 Wikipedia 정도밖에 없는데요. 우리나라 실정에 안맞기는 합니다. 그래서 저는 몇가지 예약어를 추가를 하지요. 그 방법에 대해서 알아봅시다.
먼저 네이버 통합검색을 “n”을 예약어로 지정하여 추가를 해봅시다.
- 일단 네이버 메인 페이지로갑니다.
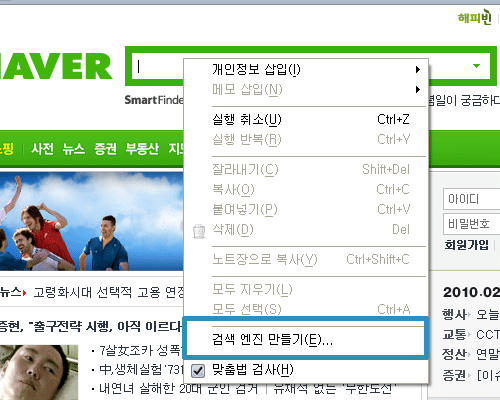
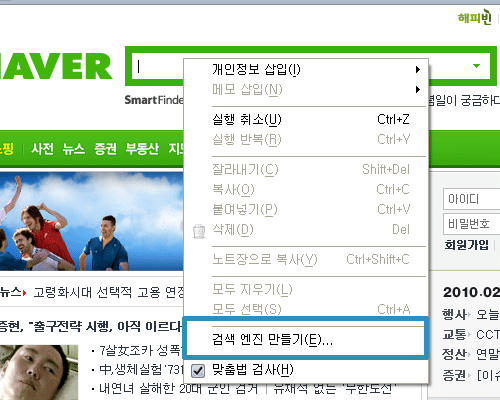
- 그리고 검색 input에 마우스 오른쪽 클릭을 합니다.
- 메뉴에서 검색엔진 만들기를 누릅니다.

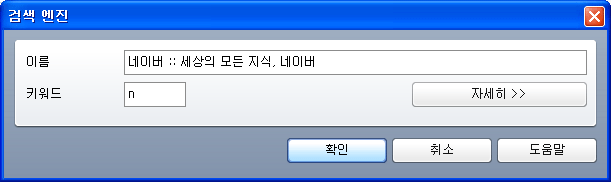
- 예약어를 설정합니다.

이렇게 하면 주소창을이용해서 간편하게 네이버를 검색할수있습니다. 다음도 같은 방법으로 이용 할 수 있겠죠. 그래서 제가 주로 쓰는 검색들을 하나하나 다추가 해놓으면 정말 편리 하지요. 제가 추가해둔 검색들은 다음과 같습니다.
- 네이버 통합검색 (예약어:n)
- 다음 통합검색 (예약어:d)
- CDK forum 검색어검색 (예약어:sm)
- CDK forum 유저검색 (예약어:smp)
- 구글 언어도구 영어에서 한국어로 (예약어:tre)
- 구글 언어도구 한국어에서 영어로 (예약어:trk)
- 기타 회사에서 사용하는 인트라넷등등등
이 정도면 편하게 검색이 가능해 지더라구요. 물론 옆의 검색탭에도 모두 추가가 됩니다.
또 한가지 특징은 검색 당시의 각종 옵션도같이 지정이 가능하다는겁니다. 예를 들어 저는 구글 번역을 많이 쓰는데요. 영어에서 한국어로 한국어에서 영어로 해볼때가 많은데 이것을 하단의 옵션만 변경해서 따로 저장하면 tre,trk 처럼 구분해서 사용을 할 수 있게 됩니다.
검색어를 만들어주는 방식은 form을 input 과 submit 이 있으면 가능한데요… 제가 즐겨쓰는 다음의 영어사전은 검색 엔진을 만들수 없더라구요.. 그래서 분석을 해봤더니. form에 action이 없어서 검색 쿼리를 보낼수 없게 되어 있었습니다. form 태그는 action 속성을 필수적으로 구성해야 합니다. 그런 지침이 있기 때문에 각종 어플리케이션을 만들때는 값이 적절함을 가정하고 기능을 만드는것이겠죠.
암튼 얘기로 돌아와서 물론 수동으로 쿼리를 만들면 검색엔진을 만들수 있습니다만 쉬운방법은아니죠.
웹 페이지를 만들때 이 페이지가 어떤 환경에서 사용 될지 모든 환경을 미리 알수는 없습니다. 그렇기 때문에 웹 표준을 준수하고 웹 접근성을 준수해서 웹 페이지를 만드는것이 그만큼 중요합니다. 이에 대한 얘기는 웹 접근성 지침에도 물론 있습니다.
암튼 다음 영어사전 만드시는분들 수정좀 해주세요 >_<
검색 용도로의 오페라 좀 쓸만하죠? 다들 오페라로 즐거운 검색생활 하시길 바랄께요 잇힝