맘에 들지 않지만 회사에서는 asp.net 을 사용 하고 있습니다. asp.net이 무슨 죄겠습니까만 제가 싫어 하는 것중의 하나가
모든 컨텐츠를 form 태그 하나로 감싸고 그안에서 모든 액션을 취한다는것이죠…
그래서 소스는 지저분해지고 script의 양만 늘어납니다. 적절한곳에 적절한 태그를 사용했으면 좋겠는데 말이에요.

암튼 그런데 띵가띵가 회사에서 미투하는 도중에 메일 한통이 날아 왔는데,
운영쪽에서 웹에서 하는 게임실행이 안된다는 리포트가 왔다는거에요…
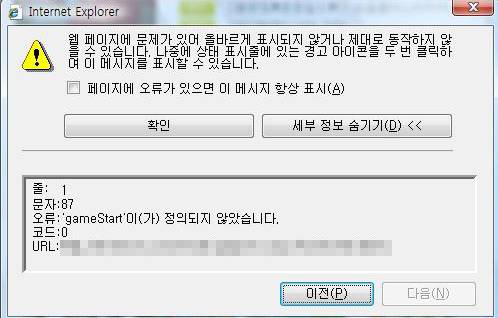
그래서 메일을 잽싸게 봤더니 스크립트 오류가 나는거네요?

여러가지 test를 해본 결과 flash에서 사용되는 자바스크립트 호출하는 함수인 “ExternalInterface” 가 문제 인것을 찾았습니다.
Form 태그내에서 Flash를 사용하며 그 Flash에서 ExternalInterface를 호출하면 DOM 에서 플래시를 찾지못해 스크립트가 에러가 나더라구요.
form 태그안에 왜 플래시가 들어가는지는 아까도 설명드렸죠;;
물론 Flash Player의 모든 버전에서 나는 문제는 아니고 특정 버전인 8~9초반 사이에서 나는 문제였습니다. 또한 IE에서만 발생하는 문제구요.(IE 버전과는 상관없습니다.)
해결방법은 두가지가 있습니다.
한가지는 Flash Player의 버전업을 유도합니다
보통 IE에서의 플래시 사용방법을 보면 object태그에 codebase로 Flash Player의 버전을 명시하게 되어있습니다.
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=8,0,0,0" width="980" height="216" id="MainNavFla">
저 부분을 변경해 주는거죠. 지금은 8.0이니 뭐 9.0이나 10.0으로 변경하면되겠죠?
또 한가지 방법은 플래시 오브젝트를 window의 객체에 바로 연결해주면 된다 하는군요.. (코멘트에 있습니다. jwatkins님의 코멘트)
요즘 대부분 플래시를 자바 스크립트로 활성화하니 활성화 코드뒤에
window.플래시오브젝트ID = document.getElementById("플래시오브젝트ID ");
같은 방법으로 해결을 할 수 있다고 합니다. (저는 이방법으로 해결을 했습니다.)
위의 코드로 보면 이렇게 되겠지요…
window.MainNavFla = document.getElementById("MainNavFla");
또한 ExternalInterface는 Opera 브라우저에서는 아직도 사용 할 수 없더라구요. 아예 플래시가 보이질 않아요..
저번에도 말했었지만 플래시가 가지는 웹상에서의 영향력 만큼이나, 신중하게 그리고 에러가 없게 플래시 플레이어를 배포했으면 하는 바램이 있어요..