제가 요즘 여러사이트를 둘러볼 일이 많은편인데요. 둘러보니 그동안 많은 웹사이트가 웹2.0이다 Ajax 다해서 많은 발전을 하고 있는것같아요. 많은 클라이언트 기반 웹 기술들이 사용자를 위한 발전을하고 있고 실제로 많은 사이트들이 사용성 이나 편의성이 많이 좋아진것같아제가 요즘 여러사이트를 둘러볼 일이 많은편인데요. 둘러보니 그동안 많은 웹사이트가 웹2.0이다 Ajax 다해서 많은 발전을 하고 있는것같아요. 많은 클라이언트 기반 웹 기술들이 사용자를 위한 발전을하고 있고 실제로 많은 사이트들이 사용성 이나 편의성이 많이 좋아진것같아
하지만 기술의 발전에 비해 내용의 발전은 아직 많지 않은것 같아요. 꼭 필요할 것 같지 않은 요소들이 남발이 된다던가 그냥 고민 없이 해오던대로 페이지를 구성한다던가 하는일들이 무식한 제가 보기에는 많이보이는것 같아서요 혹시 이글을 보시고 현답을 주실분이 있다면 좋을것 같네요.
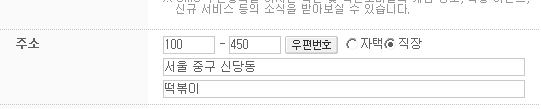
각종 사이트를 원할하게 사용하려면 거의 대부분이 회원 가입을 하고 로그인을 한뒤 사이트를 이용하게 되는데 회원가입 하는게 쉬운일이 아니죠. 보통 회원가입시 받는 정보들을 살펴보면 이름, 주민등록번호, 닉네임, 아이디, 주소, 전화번호, 휴대전화번호 등등 완전 호구 조사가 따로 없어요. 주민등록번호 입력은 그중 제일 이해 안가지만 뭐 다들 고집을 하니 넘어가도록 하고 그다음으로 이해안가는 항목이 하나 있다면, 주소를 입력받는건데요. 이 정보가 왜필요한지모르겠어요 쇼핑몰 같은경우 주소가 필요 할수도 있겠지만, 다른 경우에는 별로 안필요할것 같은데요 경품을 줄때이용 할수도 있을거라 생각해봐도 보통 경품 보내줄때는 주소 정보를 수동으로 관리하고 수집하더라구요 입력하는 사람도 정말 귀찮은 일이 아닐수없는데요. 게다가 대부분 우편번호까지 입력해야하니 정말 귀찮아요. 이용할때도 없고 입력하기도 귀찮은 이 항목이 왜 회원가입 항목에 있는질 모르겠어요.

대부분 위와 같이 입력해 보신적 없나요?
또 하나 걸고 넘어져 보면, 대부분 회원가입시에 메일주소를 입력받는데요. 많은 사이트들이 많이 사용되는 메일의 도메인을 미리 리스트업해놓고 그중에 선택하던가 직접 입력하던가 할수 있게 하는데요. 돌려 쓰는건지 퍼와서 사용하는건지는 모르겠으나 도메인이 상당히 오래되어서 서비스 되지않는 도메인이 있는경우도 보이더라구요. 개인적인 생각 으로는 그냥 메엘주소를 도메인 포함해서 입력하는게 더 편하다고 생각 하는데 이건 뭐 개인차가 있을것 같네요.

회원 가입시에 저같으면 정말 최소의 정보만 받을것 같은데 사이트마다 나름의 이유가 있겠죠?
제가 초천재님과 아이폰을 사러 대리점에 갔을때 개인정보를 여기저기 뿌리는것에 동의 하라고 안하면 아이폰을 가입할수 없다고 하던 고속터미널의 모 대리점이 생각이 나는데요 설마 사이트도 그런건 아니겠죠?